占い・鑑定サイト厳選組の厳選評価コメント【寿鑑定所】
Category : 厳選評価コメント
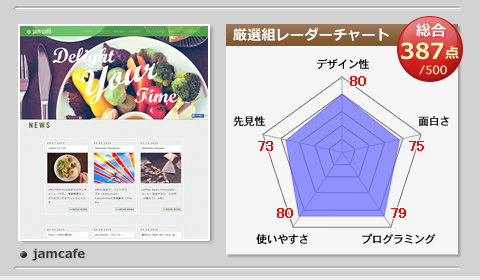
 ■キャプチャ画像引用元:http://www.kanteijyo.com/
■キャプチャ画像引用元:http://www.kanteijyo.com/
◆非常に爽やかなイメージの画像とデザインが印象的で、大きなイメージ画像と文章をバランス良く合わせることで鑑定サイトの世界感が広がっています。
なにより「全体的に整っていて見やすいホームページ」これはホームページの根幹となる重要な要素であり、実現したくてもなかなか個人では実現しにくい問題なのかもしれませんが、それを実現しているサイトの良い例ではないでしょうか。
独自の鑑定方法を専用ページで分かりやすく紹介し、そこにもイメージ画像を組み合わせることで読みやすさに繋がっているようです。吹き出し付きの説明も、親近感が沸いて好印象です。
サイトカラーに合わせたボタンを各ページに配置して、占い・鑑定お申込みフォームへ誘導する方法もスマートです。
【さらに踏み込んでみてみると・・・】
「婚期・出会い」や「健康運・仕事運」など様々な鑑定ができる。ということが掲載されてはいますが、個々の鑑定 の種類によってどのような内容になってくるのか、その鑑定はどんなものかなど、もう少し内容が説明されていると依頼者にも分かりやすいかもしれませんね。
※本コメントは、「厳選組」の独自の視点に基づいた評価コメントであり、対象サイトの運営や構築内容に関して何ら保障するものではありません。











0
占い・鑑定サイト厳選組の厳選評価コメント【沖縄の占い師 玉城崇】
Category : 厳選評価コメント
◆デザインが優れたサイトという分類には入りませんが、依頼者の求める内容が充実している。という印象を受けるサイトです。
まず、占い師の予約スケジュールが掲載されていることで、占いを依頼したい人との予定が合わせやすくなり 申し込みに繋がる要素となっています。
「恋愛運」「仕事運」「風水鑑定」など、種類によってサブページを設け、適度な文章で導入部分を演出してから具体的な料金を案内していることも、有力な導線となっていることでしょう。
【さらに踏み込んでみてみると・・・】
占い師の予約スケジュール表には、phpの管理システムを利用し、インラインフレームで表示させているため、 iframe非対応のブラウザでは見ることができません。しかし、携帯電話やスマホでは不具合の可能性は否めませ んが、現在の多くのPCブラウザでは表示可能ですので問題はないかと思います。
テキスト量やキーワードの配置も丁度良いサイトに仕上がっていると思いますが、それに加えてインパクトのある画像や占いを象徴するような画像も合わせて掲載されると、さらに閲覧者のイメージが広がるのではないかと思います。
※本コメントは、「厳選組」の独自の視点に基づいた評価コメントであり、対象サイトの運営や構築内容に関して何ら保障するものではありません。
【占い・鑑定サイト厳選組】>>