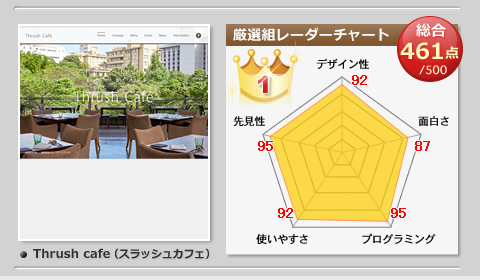
カフェサイト厳選組の厳選評価コメント【Thrush cafe(スラッシュカフェ)】
 ■キャプチャ画像引用元:http://www.happo-en.com/restaurant/thrushcafe/
■キャプチャ画像引用元:http://www.happo-en.com/restaurant/thrushcafe/
「八芳園」サイトの下階層にあたるサイトですが、端末を選ばないレスポンシブデザインで、ビジュアルも含めてしっかり作り込まれています。
日本語文章の下には英語に翻訳された文章が配置され、PCモニタでは写真と文章が横並び、モバイル端末では縦並びに段落が編成される仕組みで、どの端末からも見やすく分かりやすいデザインです。
画像による凝った装飾は無いのに、リアリティーのある写真と、丁度良い文章の配置バランスがサイトの安定感に繋がっていると思います。
「MENU」ページの、(ページ内で)開いたり閉じたりできるメニュー表示がとても分かりやすく使いやすいですね。 お手本にしたい機能やデザインが随所に見られます。
【さらに踏み込んでみてみると・・・】
スマホ等の端末でアクセスすると、メニューデザインが変わって丁度良いサイズで整列し、写真と文章が縦並びになり、スクロールして読み進めることができます。

1点だけ気になるところは、レスポンシブWebデザインにありがちなヘッダー画像の読み込みロスです。
大画面ブラウザ用に読みこんでいる大きなヘッダー画像が、モバイル端末の画面でも(ほぼ表示されないにも関わらず)読みこまれてしまっているようなので、そのぶん表示にも時間がかかり、無駄なデータをDLしてしまっていることになります。
しかも各ページそれぞれに違うヘッダー画像が設定されているのでデータ取得の負担も大きいのでは? PC(光回線)でも、一般的なサイズのヘッダーと比べて読み込みに時間がかかるようです。 どうせ読み込むのであれば、モバイルの画面でもその画像がリサイズで表示されるように設定したほうが打開策になるかもしれませんね。
※本コメントは、「厳選組」の独自の視点に基づいた評価コメントであり、対象サイトの運営や構築内容に関して何ら保障するものではありません。
【カフェサイト厳選組】>>
0
カフェサイト厳選組の厳選評価コメント【Thrush cafe(スラッシュカフェ)】
Category : 厳選評価コメント
「八芳園」サイトの下階層にあたるサイトですが、端末を選ばないレスポンシブデザインで、ビジュアルも含めてしっかり作り込まれています。
日本語文章の下には英語に翻訳された文章が配置され、PCモニタでは写真と文章が横並び、モバイル端末では縦並びに段落が編成される仕組みで、どの端末からも見やすく分かりやすいデザインです。
画像による凝った装飾は無いのに、リアリティーのある写真と、丁度良い文章の配置バランスがサイトの安定感に繋がっていると思います。
「MENU」ページの、(ページ内で)開いたり閉じたりできるメニュー表示がとても分かりやすく使いやすいですね。 お手本にしたい機能やデザインが随所に見られます。
【さらに踏み込んでみてみると・・・】
スマホ等の端末でアクセスすると、メニューデザインが変わって丁度良いサイズで整列し、写真と文章が縦並びになり、スクロールして読み進めることができます。

1点だけ気になるところは、レスポンシブWebデザインにありがちなヘッダー画像の読み込みロスです。
大画面ブラウザ用に読みこんでいる大きなヘッダー画像が、モバイル端末の画面でも(ほぼ表示されないにも関わらず)読みこまれてしまっているようなので、そのぶん表示にも時間がかかり、無駄なデータをDLしてしまっていることになります。
しかも各ページそれぞれに違うヘッダー画像が設定されているのでデータ取得の負担も大きいのでは? PC(光回線)でも、一般的なサイズのヘッダーと比べて読み込みに時間がかかるようです。 どうせ読み込むのであれば、モバイルの画面でもその画像がリサイズで表示されるように設定したほうが打開策になるかもしれませんね。
※本コメントは、「厳選組」の独自の視点に基づいた評価コメントであり、対象サイトの運営や構築内容に関して何ら保障するものではありません。
【カフェサイト厳選組】>>