
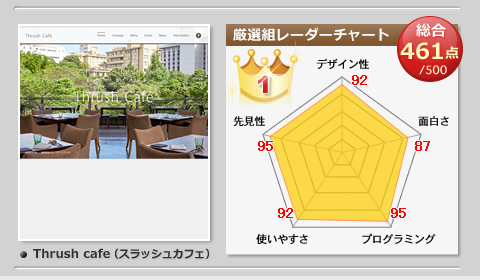
■キャプチャ画像引用元:http://tencafe.jp/
モノトーンのロゴ・メニューボタン・テキストの中に写真が入ったシンプルな構成。それなのに簡素な印象は無く、充実した気分にさせてくれるのは、クオリティの高い写真の数々をバランス良く配置しているセンスの賜物と言えるかもしれません。
「シンプルイズベスト」という言葉がピッタリのサイトではないでしょうか。
いえ、「シンプルイズベスト+α」とも言えるでしょう。
メニューボタンのcss装飾として、マウスオーバーに合わせて1本の線がさりげなくアニメーションする様はユーザーを飽きさせない要素として大きな役割を果たしていると思います。
【さらに踏み込んでみてみると・・・】
マップは大きく分かりやすく、来店の際のちょっとした注意事項なども記載され、実店舗の写真も掲載されてイメージしやすい工夫が成されています。さらにはブラウザ全体で確認したい場合のGoogleMapへのリンクも有り、住所や営業時間等の基本情報、駐車場台数もしっかり記載。至れり尽くせりの案内となっています。
ここまで余すことなく掲載されているページは意外と少ないもので、マップページ制作のお手本になる部分ではないかと思います。

このサイトの構造は、レスポンシブWebデザインに比較的改編しやすいと思います。
シンプルな文章の中に写真がドン!と載っている構成のサイトは、複雑な枠組みを持たないため、
cssをちょっといじるだけでレスポンシブに改編できる可能性が高くなりますので、手を加えてみても良いかもしれませんね。
※レスポンシブWebデザイン:PCに限らずタブレットやスマートフォンなどあらゆるデバイスに対応した画面(見やすいレイアウト)を1つのhtmlファイルで表示できるデザイン。
※本コメントは、「厳選組」の独自の視点に基づいた評価コメントであり、対象サイトの運営や構築内容に関して何ら保障するものではありません。
【カフェサイト厳選組】>>










0
カフェサイト厳選組の厳選評価コメント【カフェミエル – cafe miel -】
Category : 厳選評価コメント
■キャプチャ画像引用元:http://www.cafe-miel.jp/
レトロな雰囲気の画像をメインに、アンティーク空間やフードメニューが分かりやすく掲載されています。
綺麗で見やすいサイトになっているのですが、画像がほぼ100%を占める割合(テキストもすべて画像化されている)で使用されているため、検索効率が非常に悪いことが予想されます。検索してこのサイトを探すには、店舗名で検索する以外に方法は無いでしょう。
それを分かった上であえてそうしているのであれば問題ありませんが、対策を施すのであれば、一部の文章をテキスト形式にしたり、せめて画像に「Alt属性」を付けるなど検索エンジンに配慮した構成も必要かと思います。
※本コメントは、「厳選組」の独自の視点に基づいた評価コメントであり、対象サイトの運営や構築内容に関して何ら保障するものではありません。
【カフェサイト厳選組】>>